
独学でデザインの勉強を進める方法
デザインについて興味が湧いてきた!だけど、どうやって勉強を進めたらいいのかわからない…。 そんな壁に当たる人は少なくないです。 そんなみなさんが第一歩を踏み出せるよう、すぐに挑戦ができる独学のデザイン勉強方法を教えます。

デザインについて興味が湧いてきた!だけど、どうやって勉強を進めたらいいのかわからない…。 そんな壁に当たる人は少なくないです。 そんなみなさんが第一歩を踏み出せるよう、すぐに挑戦ができる独学のデザイン勉強方法を教えます。

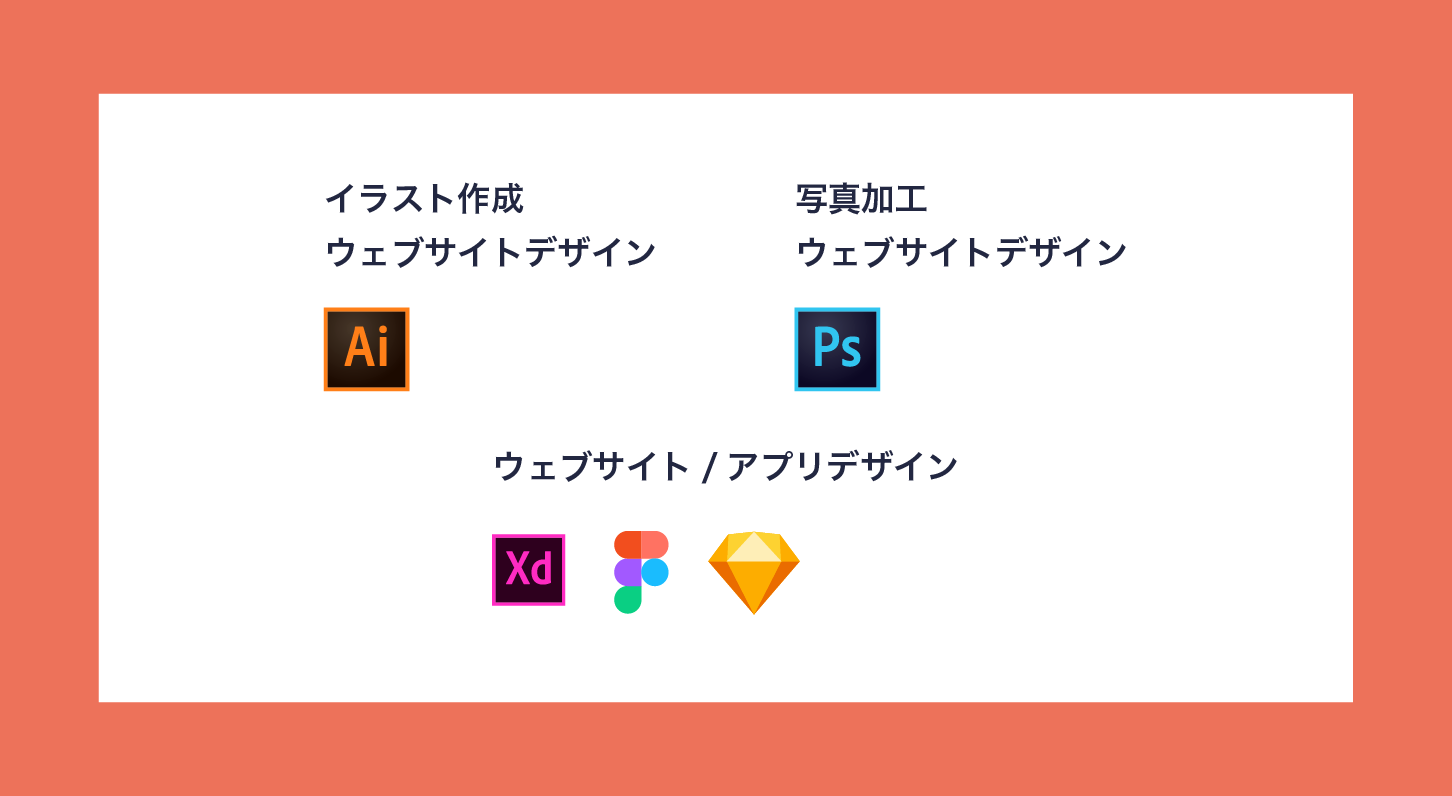
みなさんが普段見たり触ったりしているウェブサイトやウェブサービスは専用のデザインツールで作られています。よく使われているツールはこちら。
【有料 ※お試し期間あり】
・Adobe Photoshop
写真を加工するためのツールです。
写真の色合いを加工したり、写真に写り込んでいる余計なものを削除したりできます。
Webサイトのデザインなどにも活用できます。
・Adobe Illustrator
イラストを作成したり、サービスのロゴを作成するときに使うツールです。
こちらもWebサイトのデザインなどにも活用できます。
・Adobe XD
Adobe社から出ているアプリやウェブのデザインに特化したデザインツールです。
Sketchと利用感覚が似ています。
・Sketch
アプリやウェブのデザインに特化したデザインツールです。
動作がとても軽いのが特徴で、たくさん画面を作成をするときには必須です。
【無料(今のところ)】
・Figma
Sketchに使い勝手が似ているデザインツールです。
今のところ無料で使える&動作が軽くウェブサイトやアプリのデザインをするうえで便利なツールなので、挑戦をしてみたい第一歩としてまずはダウンロードしてみてもよいかもしれません!
書いている通り、各ツールによって利用目的が異なるのですが、あくまで特徴的な使い方を記載しているだけで、どのツールも幅広く対応ができるので、メインに取り組みたいことを中心に1つ目のツールを選択してダウンロードして触ってみてくださいね。
ツールはダウンロードした。
でも次は何を作ればいいの?とふと止まってしまう瞬間も多いかと思います。
また作りたい目的がある方でも、実際デザインをしようとツールを触ってみるとほぼ全員なんかうまくデザインができない、というかなんかバランス悪くない…?という壁を感じてしまう方がほとんどです。
でも大丈夫、全員が通る道なのです。
そんなときはまずは自分がかっこいい、かわいいと思ったサイトのスクリーンショットを撮って真似をしてみましょう。
とにかく自分がよいと思うものを真似して、文字の大きさのルールや余白の取り方、また色合いのバランスなどを勉強しましょう。世の中で発信されているデザインをまずは知ることで、自分自身のデザイン ができたときに、その知識をもってぜひ取り組んでみてくださいね。
実際ツールを使って作ってみた。でも作品は人の目に触れてなんぼです。
どんなサービスもウェブサイトも人に触ってもらって、用途が伝わらないと存在意義がないので、少し勇気はいると思うのですが、twitterやinstagramなどに作品をあげてみましょう。
いろんな人たちからアドバイスをいただくことほど学びに繋がることはありません。
一度発信をする勇気があれば、その後は意外とすんなり投稿ができますよ。
せっかくSNSでいろんな方と繋がることができる時代なので、ぜひ繋がりをたくさん作って、成長していきましょう。
さて、まずは第一歩を踏み出してもらえるための勉強方法を共有してみましたがいかがでしたでしょうか。
はじめから作りたいものが明確になくても、まずは趣味感覚で挑戦してください!